Flow Details
AWTRIX 3 Device Battery Monitor
based on a flow created by jeeftor
This Home Assistant blueprint allows you to create a battery percentage display for your AWTRIX 3 (formerly AWTRIX Light) device. It leverages data available in Home Assistant to show the battery level of your phone or tablet.
Features
- Compatibility: This blueprint is designed to work seamlessly with AWTRIX 3.
- Dynamic Charging Icon: The charging icon changes based on whether the device is charging or not.
- Customizable Text: You can choose the text to display alongside the battery percentage.
- Scroll speed text: You can choose the scroll speed of the displayed text.
- Battery Percentage Display: Toggle the visibility of the battery percentage text.
-
Color Customization:
- Choose the color of the progress bar based on the battery level.
- Set the background color of the progress bar.
Installation
Import button
Import this blueprint to Home Assistant with "Import blueprint" button.
Import from URL
To install this blueprint in your Home Assistant instance, follow these steps:
- Open your Home Assistant instance.
- Navigate to the Configuration panel.
- Click on Blueprints.
- Click on Import Blueprint and paste the URL to this GitHub repository.
- Find the blueprint in the list of available blueprints and click Install.
- Configure the blueprint according to your preferences.
- Click Save.
Import from file
- Download the blueprint file.
- In Home Assistant, navigate to Configuration > Blueprints.
- Click on Import Blueprint and upload the downloaded blueprint file.
- Create an automation using this blueprint and configure the necessary parameters.
Usage
- Create an automation using this blueprint.
- Customize the blueprint parameters:
- AWTRIX Device: Select your AWTRIX device.
- AWTRIX Application name: Select an unique app name.
- Device: Select your device.
- Text to display: Enter the text you want to display.
- Show percentage: Toggle the percentage of battery after text set above.
- Set progress bar color: Set progress bar color by battery percentage.
- Background Color: Pick the background color for the progress bar.
- Duration: Set how long text is displayed
- Text Case: Set the text case (uppercase, lowercase, or as entered).
- Icon Behavior: Choose how the icon behaves.
- Save your automation and voilà!
Several devices
If you need to display the battery level of several devices, simply create an automation for each device using the blueprint.
Source
The blueprint is available on Github, and feel free to submit a pull request or fork the project.
Screenshot
TODO
- Option to change text color
- Add option to make text rainbow-colored
- Change position of battery percentage relative to text
---
blueprint:
name: AWTRIX Device Battery Monitor
description: >
This blueprint will print out the battery status of a device available to home assistant and will refresh every minute.
It uses a custom icon set you need to install.
You can find all the icons here: https://github.com/t3kmor/AWTRIXDeviceBatteryMonitor/tree/main/icons/
### On Battery Icons

### Charging Icons

domain: automation
input:
awtrix:
name: AWTRIX Device
description: Select the AWTRIX device
selector:
device:
filter:
- integration: mqtt
manufacturer: Blueforcer
model: AWTRIX 3
app_name:
name: AWTRIX Applicaiton name
description: This is the app name listed in the MQTT topic - it should be unique
selector:
text:
default: phone_battery
battery:
name: Phone (or device)
description: A phone connected via the mobile companion app
selector:
entity:
filter:
- integration: mobile_app
device_class: battery
message_text:
name: Text to display
description: Text to be displayed on AWTRIX
selector:
text:
default: phone
scroll_speed:
name: Scroll speed
description: Modifies the scroll speed. Enter a percentage value of the original scroll speed.
default: 100
selector:
number:
min: 0
max: 100
step: 10
unit_of_measurement: "%"
mode: slider
percent:
name: Show percentage
description: Show percentage of battery after text set above
default: true
selector:
boolean:
progress_color_0:
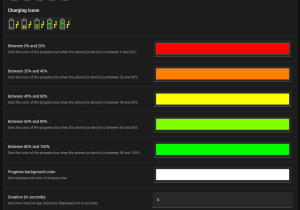
name: "Between 0% and 20%"
description: "Sets the color of the progress bar when the phone (or device) is between 0 and 20%."
default: [255, 0, 0]
selector:
color_rgb:
progress_color_20:
name: "Between 20% and 40%"
description: "Sets the color of the progress bar when the phone (or device) is between 20 and 40%."
default: [255, 127, 0]
selector:
color_rgb:
progress_color_40:
name: "Between 40% and 60%"
description: "Sets the color of the progress bar when the phone (or device) is between 40 and 60%."
default: [255, 255, 0]
selector:
color_rgb:
progress_color_60:
name: "Between 60% and 80%"
description: "Sets the color of the progress bar when the phone (or device) is between 60 and 80%."
default: [127, 255, 0]
selector:
color_rgb:
progress_color_80:
name: "Between 80% and 100%"
description: "Sets the color of the progress bar when the phone (or device) is between 80 and 100%."
default: [0, 255, 0]
selector:
color_rgb:
progress_background_color:
name: "Progress background color"
description: "Sets background color of progress bar."
default: [255, 255, 255]
selector:
color_rgb:
duration:
name: Duration (in seconds)
description: Sets how long the app should be displayed unit is seconds.
default: "6"
text_case:
name: Text Case
description: Select how you would like your text to display.
selector:
select:
options:
- label: Use global setting
value: "0"
- label: Force Uppercase
value: "1"
- label: Show as you entered it
value: "2"
mode: dropdown
custom_value: false
multiple: false
sort: false
default: "2"
push_icon:
name: Icon Mode
description: >
Please select the pushIcon setting for the icon
- `0` Icon doesn't move
- `1` Icon moves with text and will not appear again
- `2` Icon moves with text but appears again when the text starts to scroll again
selector:
select:
options:
- label: Icon doesn't move (default)
value: "0"
- label: Icon moves with text and will not appear again
value: "1"
- label: Icon moves with text but appears again when the text starts to scroll again
value: "2"
default: "0"
mode: restart
variables:
device_id: !input awtrix
app: !input app_name
awtrix:
"{{ iif( device_attr(device_id, 'name_by_user') != none, device_attr(device_id,
'name_by_user'), device_attr(device_id, 'name') ) }}"
battery_sensor: !input battery
message_text: !input message_text
push_icon: !input push_icon
duration_on: !input duration
text_case: !input text_case
scroll_speed: !input scroll_speed
battery_low: !input progress_color_0
battery_20: !input progress_color_20
battery_40: !input progress_color_40
battery_60: !input progress_color_60
battery_80: !input progress_color_80
progressBC: !input progress_background_color
payload: >-
{"icon":"{{ states[battery_sensor].attributes.icon
| replace('mdi:','')
| replace('90','80')
| replace('70','60')
| replace('50','40')
| replace('30','20')}}",
"text":"{{message_text}} {{states[battery_sensor].state}}%",
"pushIcon":{{push_icon}},
"duration":{{duration_on}},
"textCase":{{text_case}},
"scrollSpeed":{{scroll_speed}},
"progress":"{{states[battery_sensor].state}}",
"progressBC":{{progressBC}},
"progressC":{% if states[battery_sensor].state >= "80" or states[battery_sensor].state == "100" %}{{battery_80}}{% elif states[battery_sensor].state >= "60" %}{{battery_60}}{% elif states[battery_sensor].state >= "40" %}{{battery_40}}{% elif states[battery_sensor].state >= "20" %}{{battery_20}}{% else %}{{battery_low}}{% endif %}},
trigger:
- platform: time_pattern
minutes: /1
condition: []
action:
service: mqtt.publish
data:
qos: 0
retain: false
topic: "{{awtrix}}/custom/{{app}}"
payload: >
{{payload}}










-- Flow first published on March 18, 2024, last updated on March 19, 2024 at 10:09.